반응형
코드를 입력한 대로 나타내고 싶을 때
html로 작업을 하다보면 코딩을 줄바꿈 형태까지 포함해서 입력한 대로 나타내고 싶을 때가 있습니다. 이미지를 사용하지 않고도 코딩 형태만 수정해서 간단하게 보여줄 수 있는 방법이 있습니다.

pre 코드를 활용해서 코딩을 입력한 대로 나타내는 방법을 알아보겠습니다.
pre 요소
pre 요소는 지정한 영역을 하나의 텍스트로 인식하게 만드는 명령어입니다. 즉, 이미 완성된 형태의 텍스트라고 인식하여 코딩 구문을 있는 그대로 표시해 줍니다. 비교해서 설명하겠습니다.
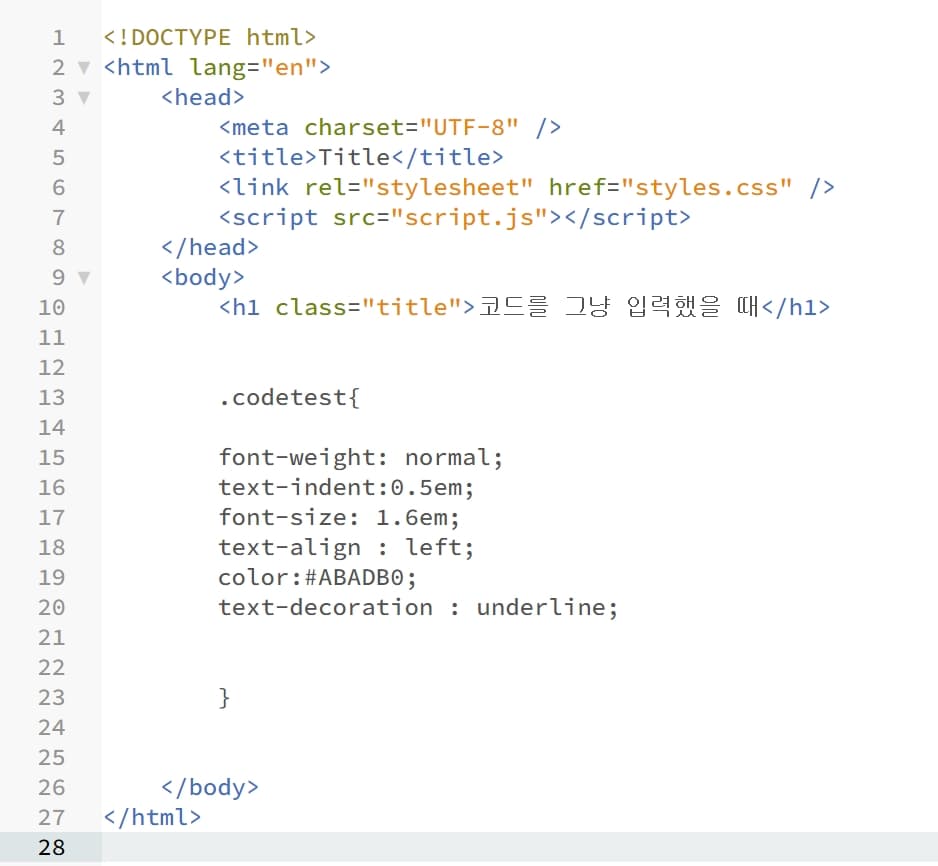
1. 코드를 그냥 입력했을 시
보통 코딩 형태를 html에서 그대로 입력하면 html이 자동으로 정렬하여 줄바꿈을 수정합니다.

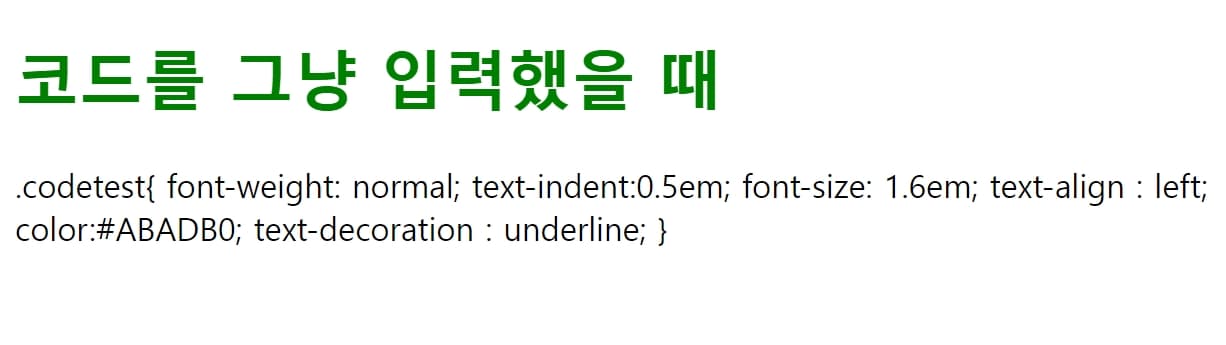
위와 같이 코딩 구문을 정리하면 실행 결과는 다음과 같습니다.

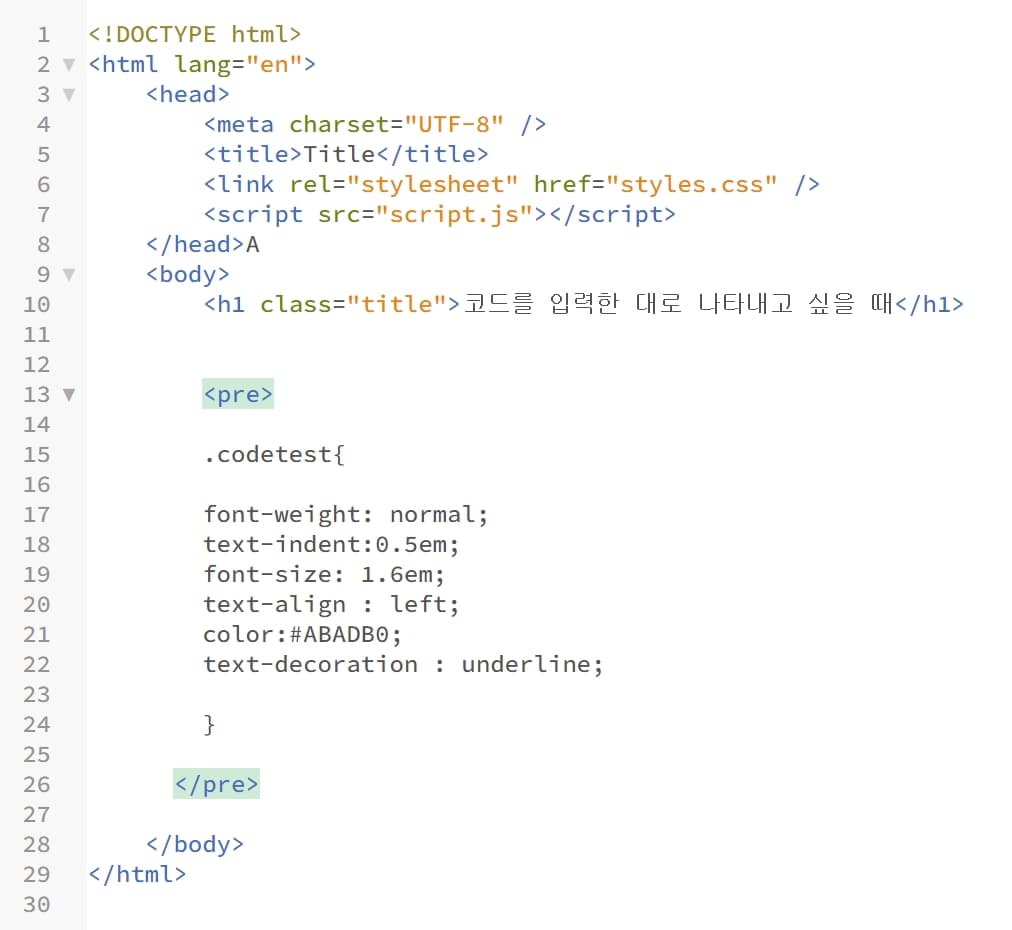
2. pre 요소를 사용하여 입력했을 시
하지만 pre 요소를 사용하면 결과가 달라집니다.

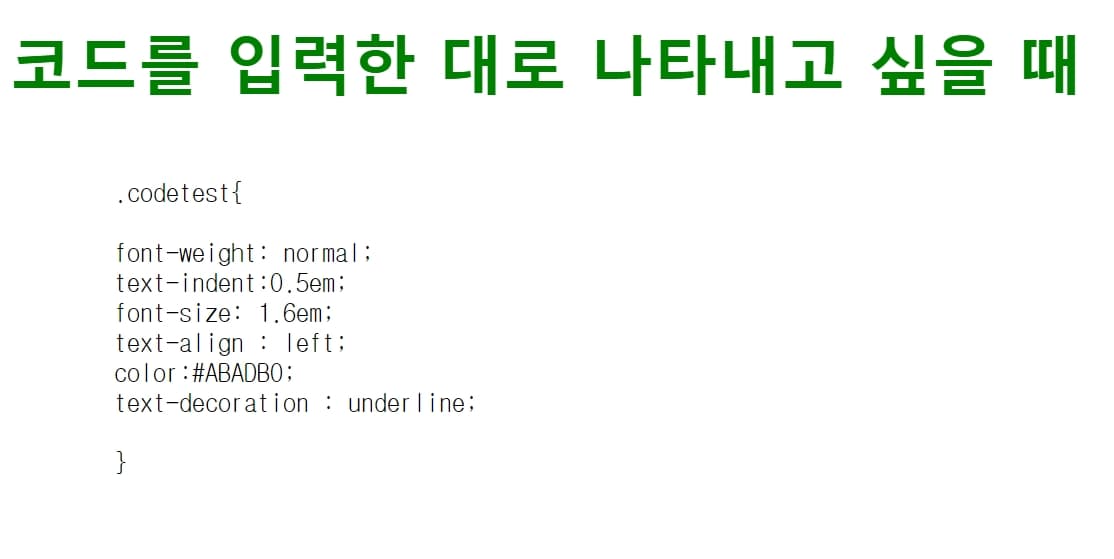
보시면 <pre> </pre> 요소를 앞뒤로 사용하며 해당 구문을 감싸 안았습니다. 그러면 결과는 다음과 같습니다.

코드 구문을 하나의 텍스트로 인정하여, 줄바꿈 없이 입력한 형태로 결과가 나타납니다.
이처럼 pre 코드를 사용하면 프로그램 코드나, 메일 내용, 아스키아트 등을 있는 그대로 보여줄 수 있습니다.
반응형
'HTML CSS' 카테고리의 다른 글
| HTML 루비(ruby) 만들기 (0) | 2022.12.09 |
|---|---|
| CSS 박스 모델 padding margin border (0) | 2022.11.28 |
| CSS HTML 글자 박스 크기 단위(em, rem, px, vmax, pt 등) (0) | 2022.11.23 |
| HTML 많이 사용하는 특수문자 코드 정리 (0) | 2022.11.08 |




댓글