반응형
HTML에서 사용하는 특수문자 코드

HTML에서는 표시할 수 없는 특수문자 기호들이 종종 있습니다.
예를 들어 '₩' 문자는 일부 창에서 입력하면 '\' 형태로 표시됩니다.
그 외에도 < / > / & 등 표시하기 어려운 특수문자들이 존재합니다.
이런 문자들은 HTML 코드를 사용해서 표시할 수 있습니다. 키보드를 입력해서 사용하는 경우엔, 코드가 깨지거나 다르게 표시될 수도 있기에 코드를 사용하길 추천합니다.
다만, 티스토리같은 블로그는 특수문자 기호를 자체적으로 제공하기게, 그것을 사용해도 괜찮습니다.
자주 사용되는 HTML 특수문자 코드를 정리하였습니다.
자주 쓰는 HTML 특수문자 코드
| HTML 코드 | 특수 문자 | 비고 |
| & | & | |
| < | < | |
| > | > | |
| " | " | 쌍따옴표 |
| “ | “ | 왼쪽 큰따옴표 |
| ” | ” | 오른쪽 큰따옴표 |
| ‘ | ‘ | 왼쪽 작음따옴표 |
| ’ | ’ | 오른쪽 작음따옴표 |
| | 빈 칸, 반각 스페이스 | |
| ™ | ™ | 상표 기호 |
| ® | ® | 등록 상표 기호 |
| © | © | 저작권 기호 |
| ¥ | ¥ | 엔화 기호 |
| ° | ° | 각도 |
| ₩ | ₩ |
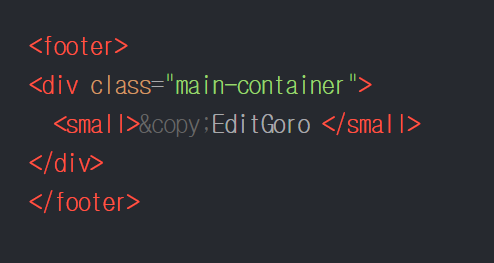
카피라이트 © 문자를 한번 표시해 보겠습니다. 카피라이트는 저작권을 나타낼 때 주로 사용하는데요.
이때 small 태그를 주로 사용해서 카피라이트 문자를 함께 사용합니다.
아래 예시입니다.

<footer> 태그는 주로 저작권 정보나 연락처, 문서의 섹션에 대한 정보를 나타날 때 사용합니다.
<small> 태그는 저작권, 면책사항, 법적 경고를 표시하는 데 사용합니다.
반응형
'HTML CSS' 카테고리의 다른 글
| HTML 루비(ruby) 만들기 (0) | 2022.12.09 |
|---|---|
| HTML 코드를 입력한 대로 보여주고 싶을 때 pre 태그 (0) | 2022.12.05 |
| CSS 박스 모델 padding margin border (0) | 2022.11.28 |
| CSS HTML 글자 박스 크기 단위(em, rem, px, vmax, pt 등) (0) | 2022.11.23 |




댓글