반응형
CSS 박스 모델
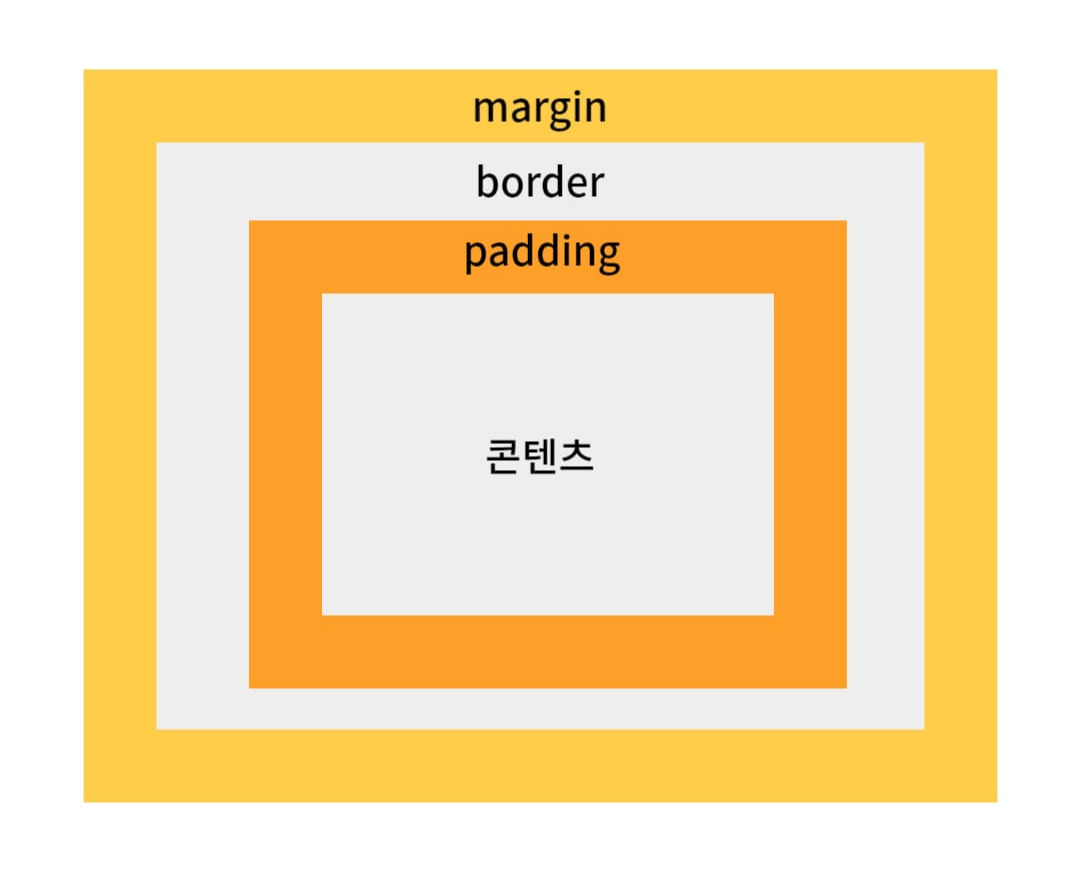
HTML에서는 콘텐츠가 표시되는 영역에 보이지 않는 경계가 존재합니다. 그 경계는 박스 형태로 구분되며 CSS에서는 박스 모델이라고 부릅니다. 박스 모델에 사용되는 요소들로는 padding, margin, border 등이 있는데, 각각의 요소들에 대해 알아보겠습니다.

박스의 구성 요소
박스는 사각형 형태로 지정되며 테두리, 마진, 패더 영역 등으로 구성됩니다.
각 영역엔 CSS 스타일 변경을 통해 색과 크기 등을 조정할 수 있습니다.
박스가 구성되는 형태는 다음과 같습니다.

- 콘텐츠: 콘텐츠는 텍스트나 이미지 등이 들어가는 영역을 말합니다. 콘텐츠 영역은 height와 width 명령어로 사이즈를 조절할 수 있습니다.
- padding: 패딩은 콘텐츠 바로 위에 위치한 영역입니다. 콘텐츠의 배경에 해당한다고 이해하시면 됩니다. 패딩과 마진이 헷갈릴 때가 있는데 padding은 안쪽, margint은 바깥쪽이라고 기억하시기 바랍니다.
- border: 보더는 경계선을 의미합니다. border 태그를 사용하여 라인을 표시하며, 색상과 크기를 변경할 수 있습니다.
- margin: 가장 바깥쪽에 위치한 요소입니다.
반응형
'HTML CSS' 카테고리의 다른 글
| HTML 루비(ruby) 만들기 (0) | 2022.12.09 |
|---|---|
| HTML 코드를 입력한 대로 보여주고 싶을 때 pre 태그 (0) | 2022.12.05 |
| CSS HTML 글자 박스 크기 단위(em, rem, px, vmax, pt 등) (0) | 2022.11.23 |
| HTML 많이 사용하는 특수문자 코드 정리 (0) | 2022.11.08 |




댓글