Brackets으로 html CSS 작업

HTML과 CSS 그리고 JAVA 스크립트를 활용하고 연습하기에 추천할 만할 도구는 Brackets를 들 수 있습니다.
Brackets의 활용도와 다운로드 방법, 확장 설치에 대해 알아보겠습니다.
1. Brackets이란?
Brackets은 어도비가 지원했던 강력한 오픈 소스 코드 에디터입니다. 하지만 2021년 9월, 어도비에서는 Brackets을 지원을 중단한다는 발표를 했습니다.
그러나 Github을 통해선 계속해서 오픈 형태로 보수와 개선이 이루어질 수 있습니다. 어도비는 손을 떼지만 사용자들에겐 여전히 열려 있는 창이라 할 수 있습니다.
Brackets을 html과 CSS 작업에 추천하는 이유는 가시성이 좋은 에디터이기 때문입니다.
Brackets의 특징 중 하나는 실시간으로 작업 결과를 확인할 수 있다는 점입니다. 작업을 수행하고 결과가 제대로 반영되지는 테스트하기엔 무척 편리하고 적합합니다. 자바 스크립트의 실행 여부를 테스트하기에도 효과적입니다.
Brackets을 설치하고 작업 방식을 몇 번 익혀두면 HTML과 CSS를 배울 때도 편리하게 사용할 수 있습니다. 기타 sigil을 이용해 전자책을 작업하고 싶으신 분도 Brackets을 병행하면 작업 결과를 손쉽게 확인할 수 있습니다.
2. Brackets 다운로드 및 설치
Brackets은 brackets.io 사이트에서 다운로드할 수 있습니다.
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
해당 사이트에서 다운로드를 클릭하시면 됩니다.


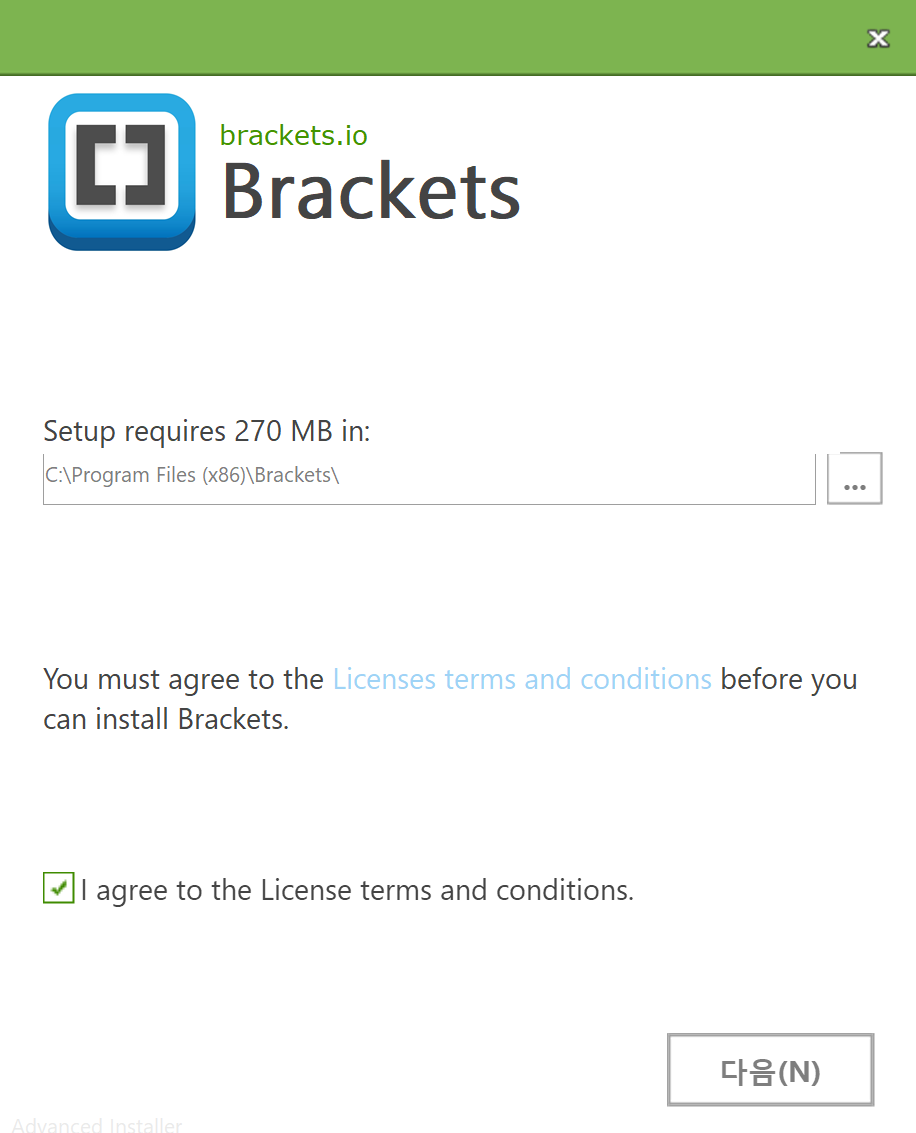
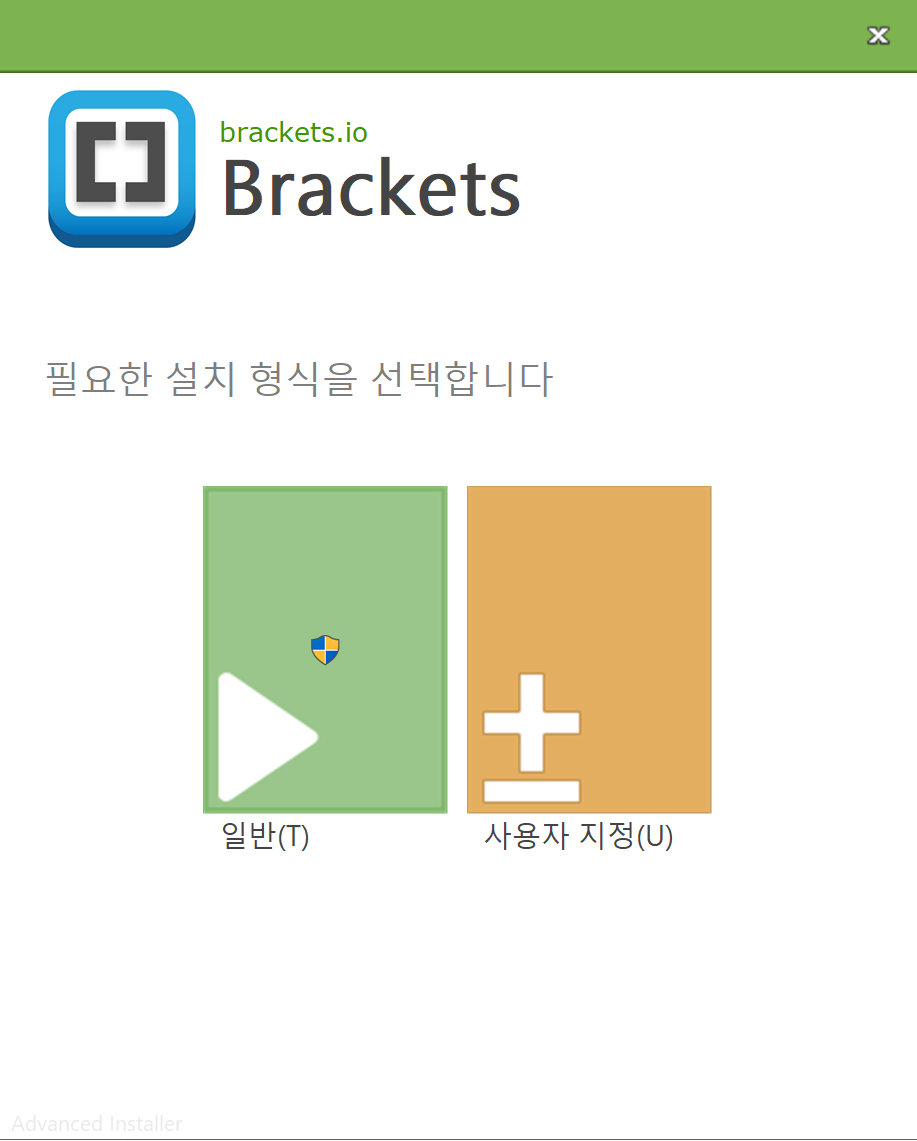
그러면 위와 같이 인스톨 화면이 나옵니다. 설치엔 대략 270메가 정도의 용량이 필요합니다.


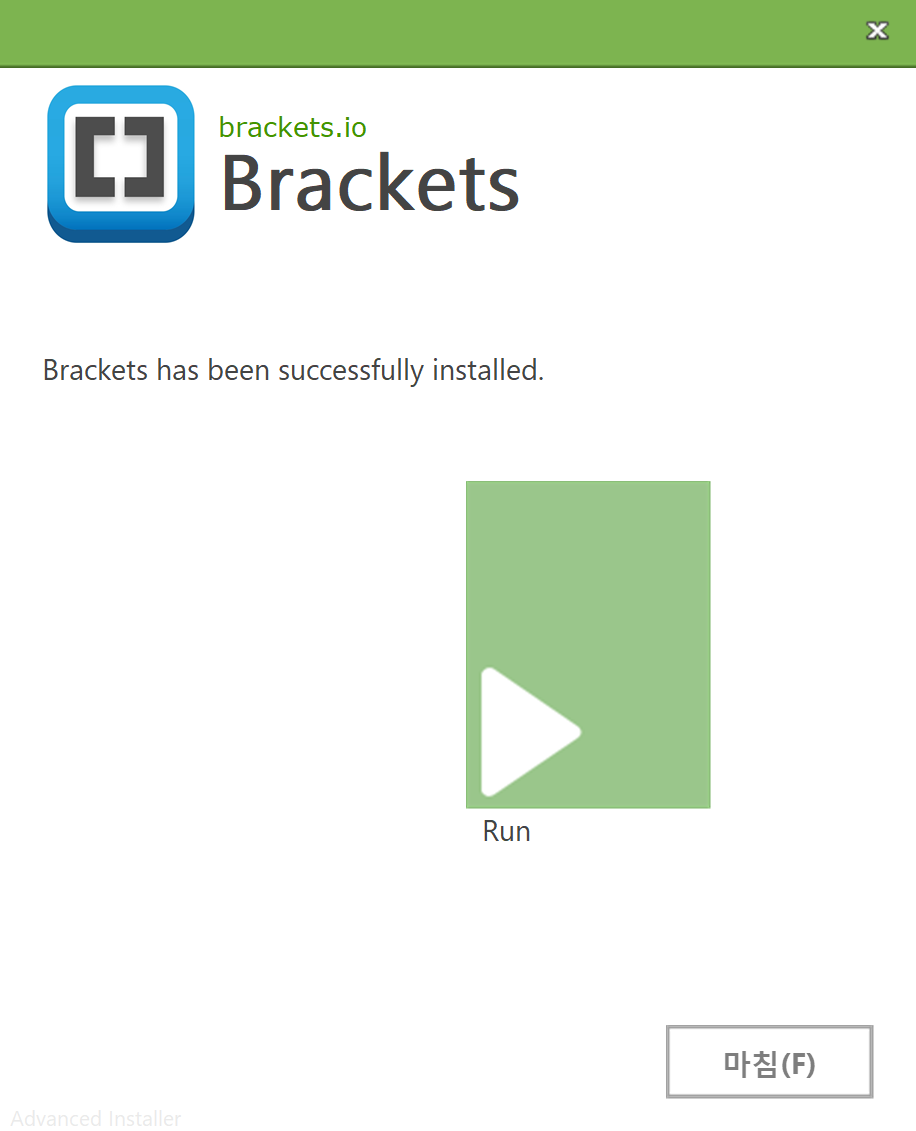
설치가 무사히 마무리되면 이제 Brackets을 실행해 볼 수 있습니다.

Brackets을 실행화면은 위와 같습니다. 기본적으로 html 편집 화면을 볼 수 있습니다.
여기서 바로 코딩을 진행해도 되지만, 조금 더 편하게 Brackets을 사용하고 싶다면 플러그인인 확장 기능을 추가해야 합니다.
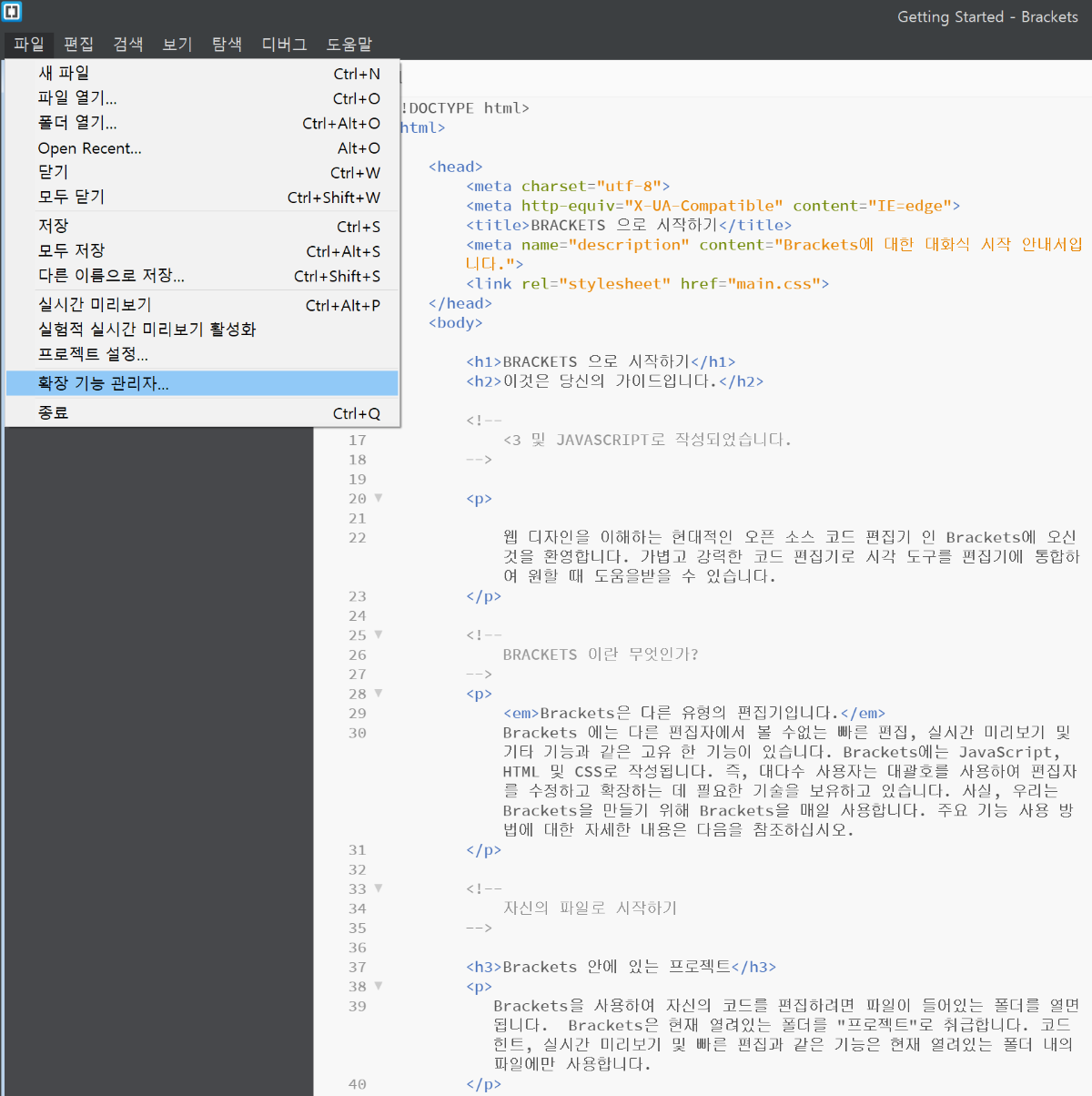
[파일]에서 [확장 기능 관리자]를 선택하십시오.

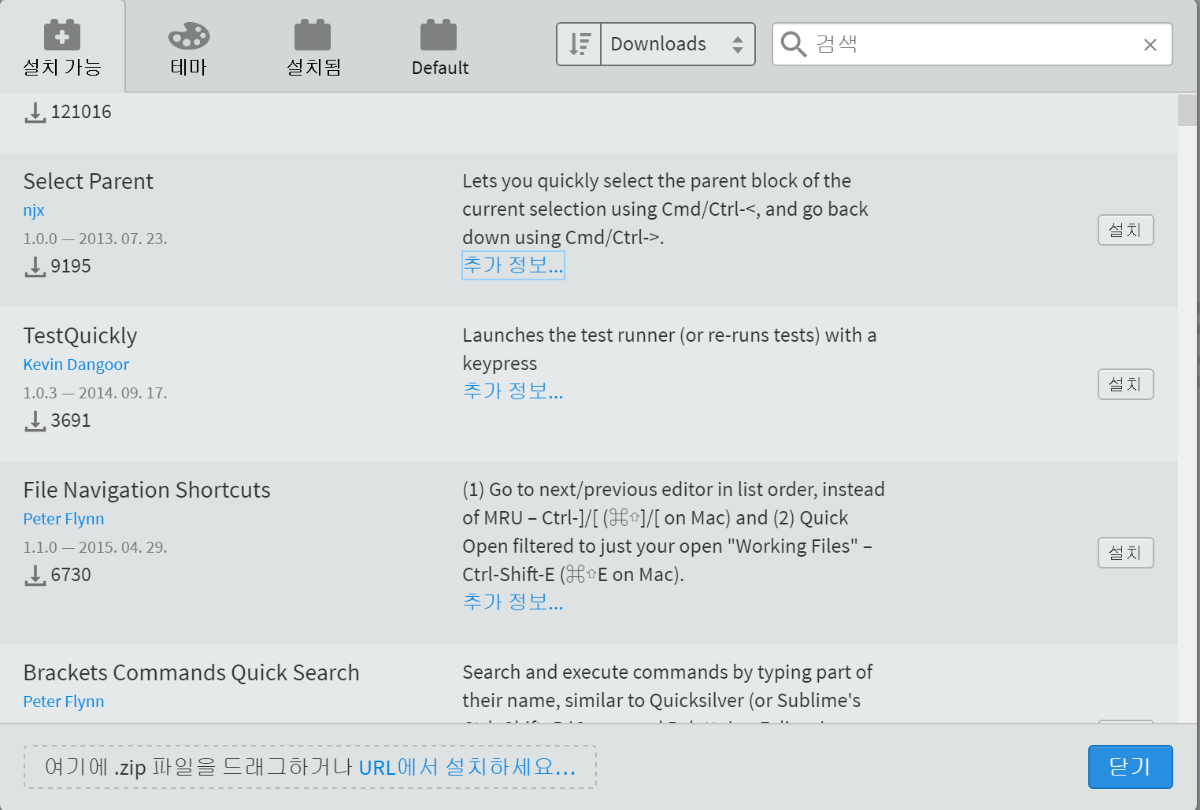
그러면 위와 같이 설치가 가능한 리스트가 등장합니다. 오른쪽에 있는 설치 버튼을 클릭하면 Brackets에 확장 기능이 바로 설치됩니다.

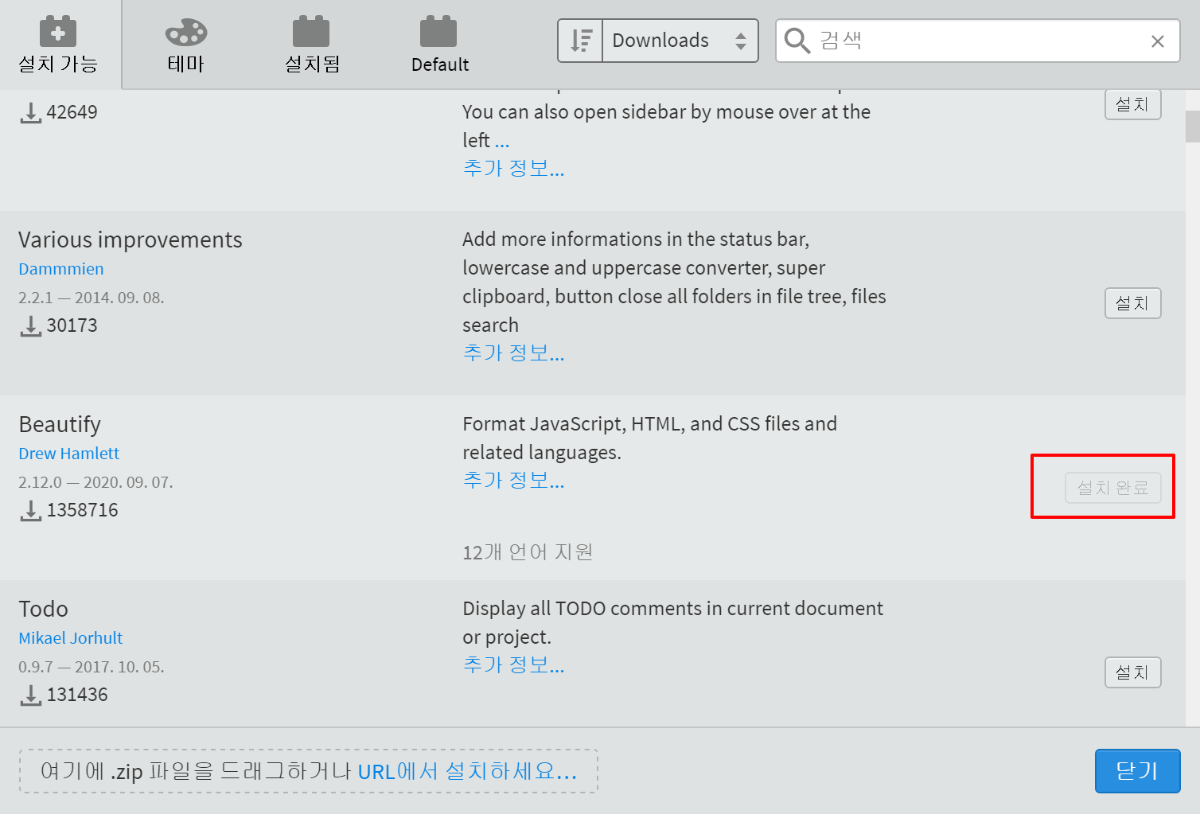
위와 같이 설치 완료 표시가 보이면 확장 기능이 설치가 된 것입니다. 이제부터 바로 Brackets에는 확장 기능이 적용됩니다.
3. 대표적인 확장 기능 리스트
Brackets에는 다양한 확장 기능들이 존재합니다. 다운로드 순으로 리스트를 정렬하면 인기가 많은 플러그인들을 확인할 수 있습니다. 기능에 대해 정보가 궁금하다면 하단에 있는 [추가 정보]를 클릭하면 됩니다.
대표적인 확장 기능 리스트를 정리하면 다음과 같습니다.
Emmet
Beautify
JavaScript, HTML, CSS 코딩 구문을 보기 좋게 편집하고 다듬어 줍니다. 설치하면 오른쪽 바에 요술봉 형태의 버튼이 생깁니다. 버튼을 클릭하면 코딩이 정리됩니다.
Custom Work
화면 상단에 탭이 생성되는 플러그인입니다. HTML이나 CSS 파일 등의 이동이 편리해집니다.
Open in Browser
실시가 미리보기 지원을 도와주는 기능입니다.
Indent Guides
코드 라인을 묶음 단위로 정리하여 시각적으로 보기 좋고, 이해하기 쉽게 만들어줍니다.
Brackets Tree Icons
디렉터리 및 파일의 모양을 보기 편하게 변환시켜 줍니다.
HTMLHint
HTML에 오류가 생겼을 경우에 화면 하단에 표시를 해줍니다.
Interactieve Linter
문서에 오류가 생기면 전구 모양의 아이콘이 생성됩니다. 아이콘을 클릭하면 무엇에 대한 문제인지 볼 수 있습니다.
color Highlighter
코드에 색상을 나타내는 구문은 하이라이트로 색칠이 되어 나타납니다.
댓글